The Radix mode in KColor lets you create Radix-inspired color scales with a single click. Whether you’re designing a custom theme or adopting Radix UI’s modern system, this mode helps you produce consistent, flexible color tokens that follow the Radix design language.
What is a Radix color scale
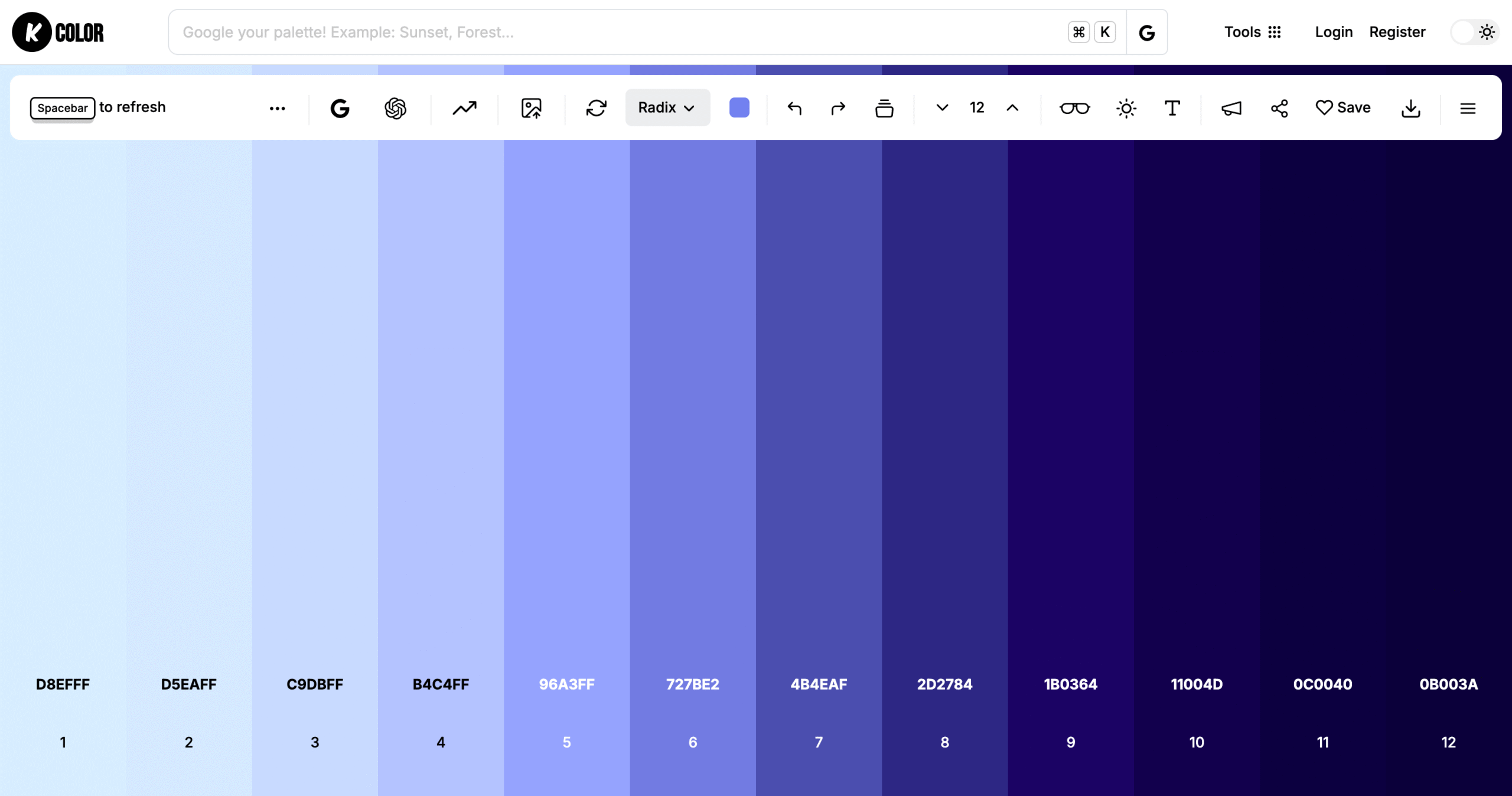
A Radix color scale is a set of shades for a single hue, typically ranging from very light (1) to very dark (12). These carefully balanced steps are used to build accessible, theme-ready color tokens for design systems and component libraries.
How to generate a Radix palette in KColor
To generate a Radix-like color scale,
select the Radix mode
in the palette generator. Choose a base color, and KColor will automatically
generate a smooth scale with multiple steps, naming each shade according to Radix’s
convention (e.g., blue1, blue2, …, blue12).
Export as Radix tokens
After adjusting your scale, export it as JSON, CSS custom properties, or JavaScript objects. The output is ready to integrate with your Radix UI or Stitches setup, or any design system that uses numbered color tokens.

Use cases for Radix scales
Radix mode is perfect for designers and developers who build modern, accessible UIs using Radix UI primitives, Stitches, or similar component libraries. Create consistent scales for light and dark themes, or build your own reusable design tokens.
Next steps
Try Radix mode in KColor to generate production-ready Radix-style scales in seconds. Fine-tune your steps, preview contrast ratios, and export clean, flexible tokens for your next design system.