KColor makes it easy to create and export custom color palettes tailored for Tailwind CSS. Whether you’re building a brand system or fine-tuning your UI theme, our Tailwind export option helps you streamline your workflow with a ready-to-use color configuration.
Why use custom Tailwind colors
Tailwind CSS provides a utility-first approach to styling, and having a consistent color palette is essential. By customizing your Tailwind theme with your own colors, you gain visual consistency, better branding, and improved accessibility. KColor lets you generate and manage these palettes effortlessly.
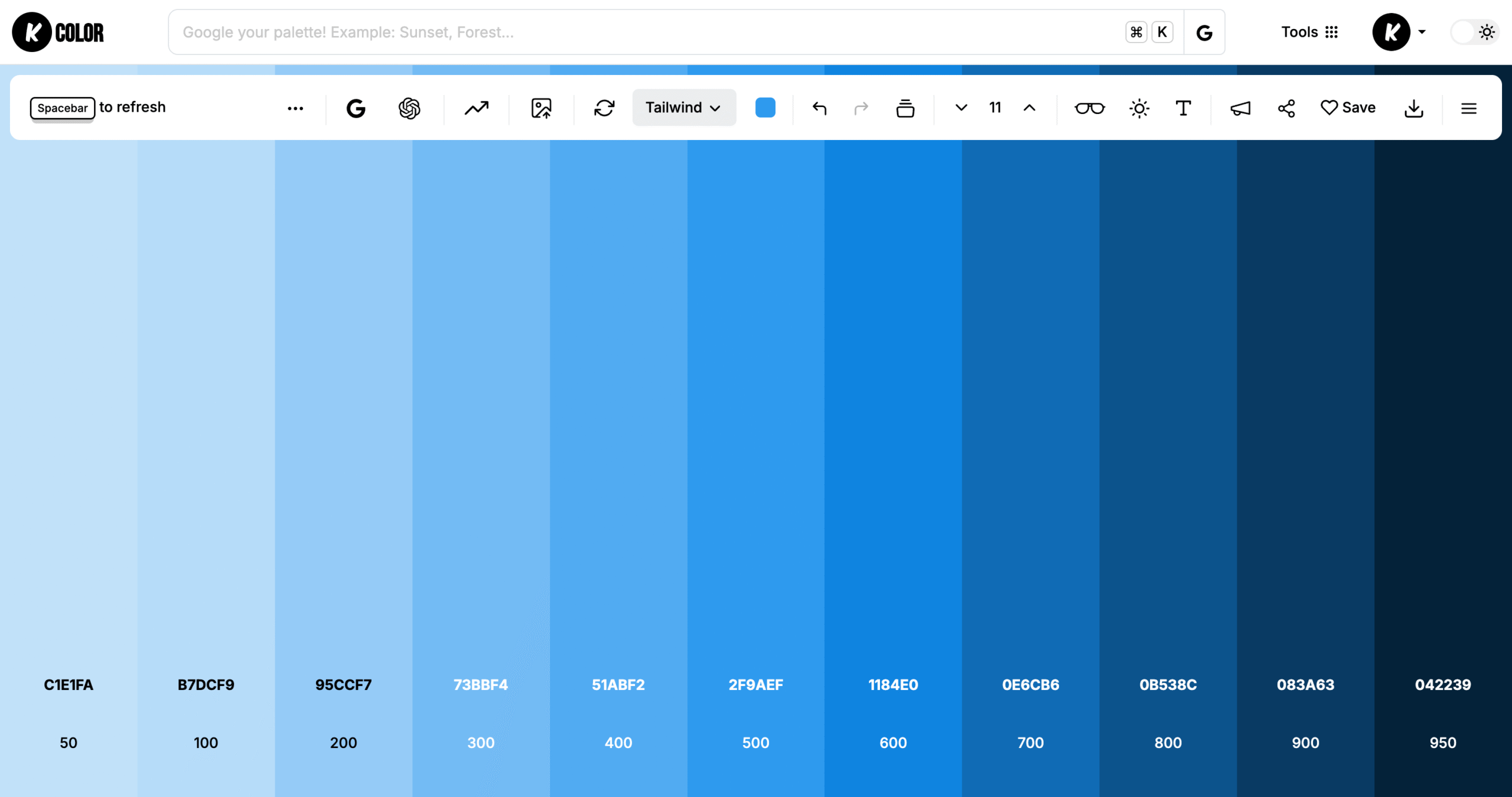
How to generate a Tailwind color palette
Switch to Tailwind mode and a new tailwind-compatible palette will be generated on a random base color. You can change the base color through the color picker next to the generation mode dropdown.

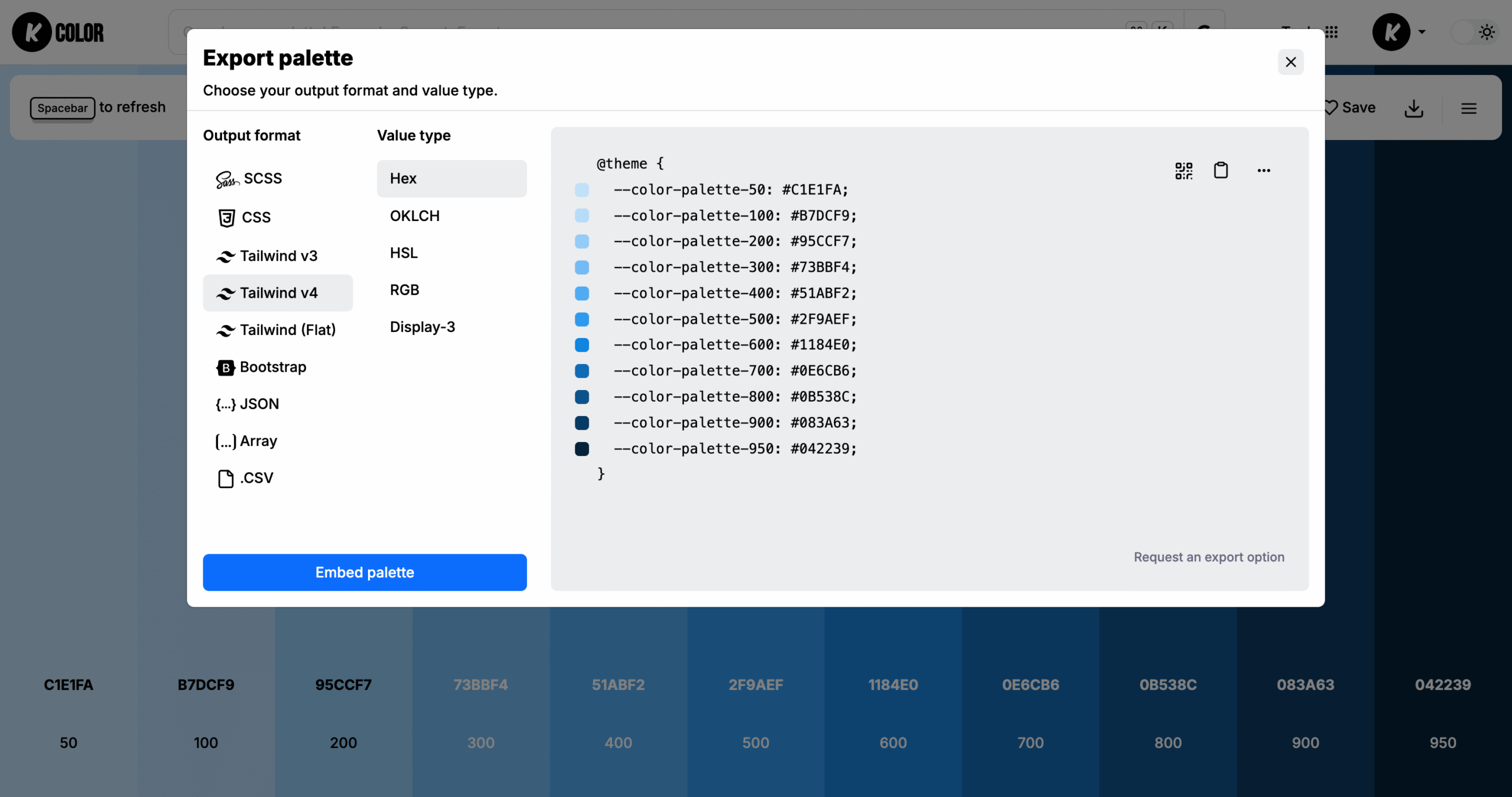
Exporting your palette to Tailwind CSS
Once your palette is ready, click the export icon and choose the “Tailwind” format. KColor generates a tailwind.config.js-compatible object, with color steps like 50, 100, …, 900 or up to 1200 for finer control. You can adjust the export option to make the code compatible with Tailwind v3 or v4.

Use the exported colors in your project
Paste the exported color object into the theme.extend.colors section of your Tailwind config. After rebuilding your CSS with npm run dev or npm run build, your new colors are available as utility classes like bg-primary-500 or text-accent-700.
Best practices for Tailwind colors
Stick to a consistent naming convention (e.g., primary, neutral, accent), use contrast checks for accessibility, and avoid too many steps unless necessary. KColor’s Tailwind export ensures all your colors are spaced by luminance, ideal for UI and theme consistency.
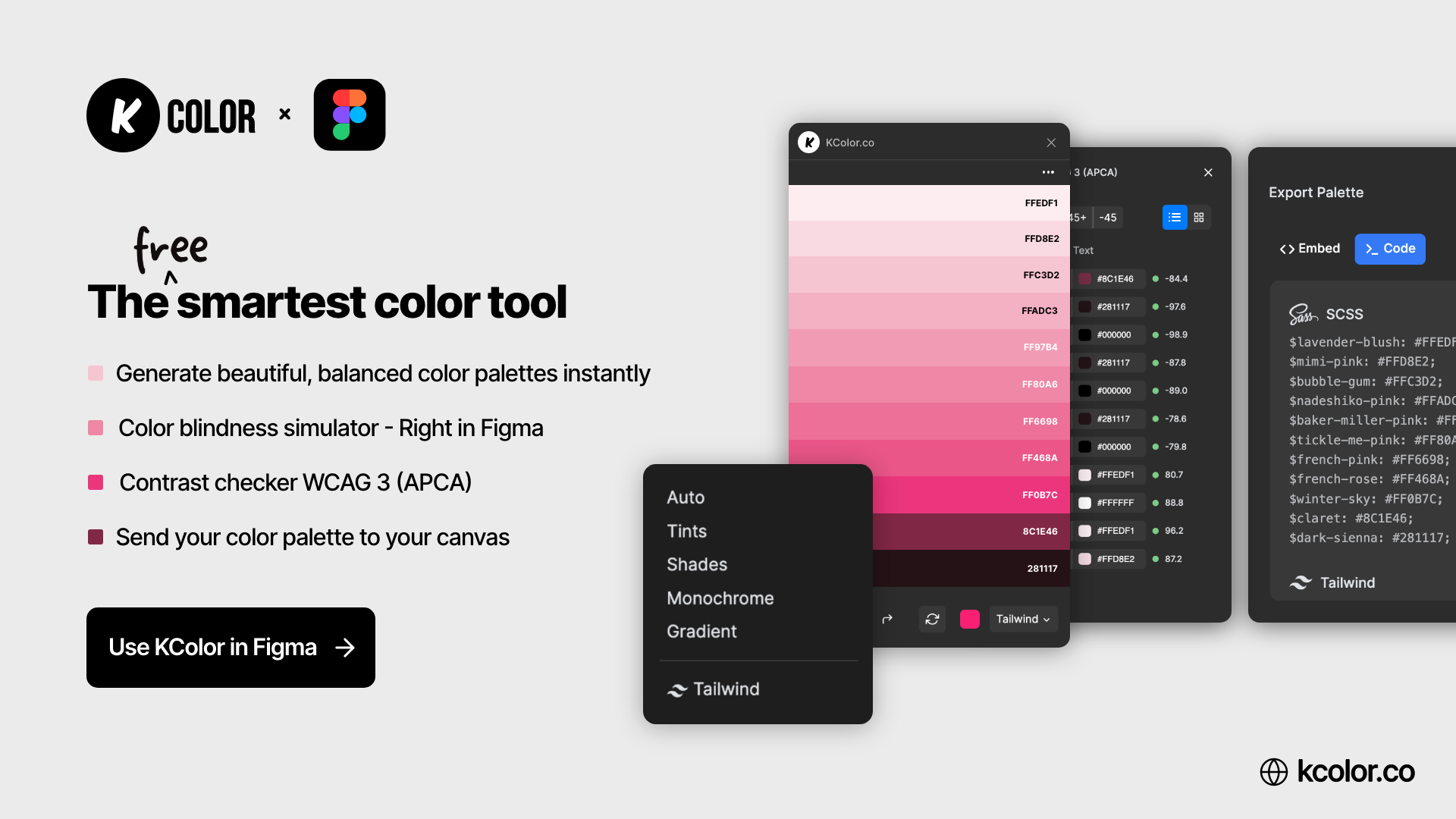
KColor is also available as a Figma plugin, making it easy to generate Tailwind-based color schemes directly within your design workflow. You can import palettes from KColor, customize them in Figma, and instantly export them as global color styles and variables. Whether you’re designing with Tailwind CSS in mind or building a design system from scratch, the plugin ensures consistency between code and design in just a few clicks.
Tailwind colors for Figma
KColor is also available as a Figma plugin, making it easy to generate Tailwind-based color schemes directly within your design workflow. You can import palettes from KColor, customize them in Figma, and instantly export them as global color styles and variables. Whether you’re designing with Tailwind CSS in mind or building a design system from scratch, the plugin ensures consistency between code and design in just a few clicks.

Next steps
If you’re using Tailwind CSS, try KColor to generate custom palettes, lock key steps, and export them in seconds. Perfect for developers, designers, and product teams who want full control over their UI themes.